Download Html Svg Rect Border - 201+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j177.blogspot.com/2021/04/html-svg-rect-border-201-crafter-files.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Rect Border - 201+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html Svg Rect Border - 201+ Crafter Files That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}That definitely can't be done.

Set of rectangle grunge frames. Geometric empty borders ... from c8.alamy.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html Svg Rect Border - 201+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The svg <rect> element is used to create a rectangle. That definitely can't be done. This allows the container to retain the look of a chalkboard, regardless of what. Looking to download safe free latest software now. The rectangles may have their corners rounded. Rectangle border frame svg, rectangle bundle, layerd frame clipart, double rectangle dxf svg png, sublimation, silhouette cameo, cut file. The frame and the chalk are part of the svg image making up the border.
Html Svg Rect Border - 201+ Crafter Files SVG, PNG, EPS, DXF File
Download Html Svg Rect Border - 201+ Crafter Files This allows the container to retain the look of a chalkboard, regardless of what. The frame and the chalk are part of the svg image making up the border.
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The rectangles may have their corners rounded. SVG Cut Files
Scalloped Rectangle Frame Clipart - Clipart Suggest for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The rectangles may have their corners rounded.
rounded corners heavy 2 - /page_frames/rounded_borders ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The rectangles may have their corners rounded.
rounded corners 1 - /page_frames/rounded_borders/rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
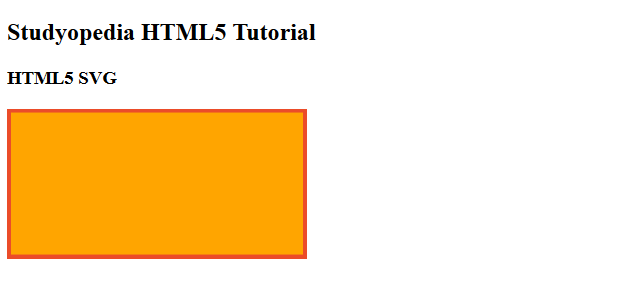
HTML5 SVG (Scalable Vector Graphics) - Studyopedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
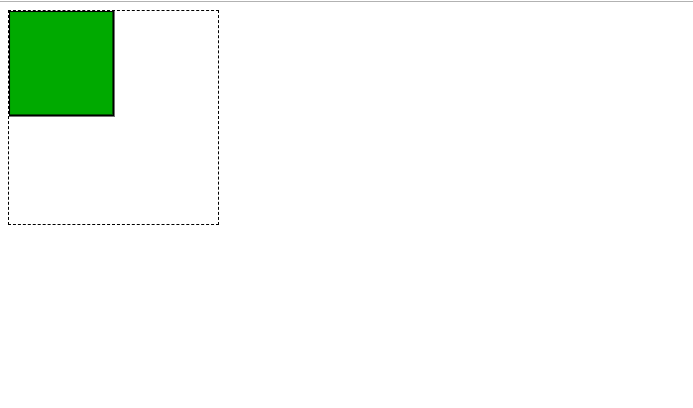
How to make an svg scale with its parent container ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The rectangles may have their corners rounded.
css - How to draw rectangle with one side curved in html ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
artistic photo frames - Clip Art Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
How to create triangle shapes in HTML, SVG & CSS - Catalin Red for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
vector rectangle rope border - Clip Art Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.
Rounded Rectangle PNG, SVG Clip art for Web - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.
Scalloped Rectangle Frame Clipart - Clipart Suggest for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
html - How to Remove Outline/Border from Object SVG in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. That definitely can't be done. The rectangles may have their corners rounded.
javascript - svg rect multiple fill colors - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
html - Rectangle with rounded sides - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.
Worldlabel Com Border Dark Blue Black Checkered 4x2 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle.
Minimal vintage border vector template. Monochrome elegant ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.
html - How to get SVG lengths to be exact - and not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
Border Animation Effect With Svg / 20 Styles Of Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Red-rectangle-th (1).png PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded.
Download Tutorials of (rounded svg border) by shu_ilya technologies used: Free SVG Cut Files
SVG to Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
html - SVG stroke width expand inside bounding rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Thin Rectangle Golden Frame - Transparen #1862721 - PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Blue Rect PNG, SVG Clip art for Web - Download Clip Art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Blank Red Button Rect PNG, SVG Clip art for Web - Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
html - How to Remove Outline/Border from Object SVG in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Border Animation Effect With Svg / 20 Styles Of Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
Minimal vintage border vector template. Monochrome elegant ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
Free Svg Distressed Basic Shape for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
html - SVG stroke width expand inside bounding rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
javascript - SVG lines not rendering properly - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Rounded Rectangle PNG, SVG Clip art for Web - Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
javascript - Use Chrome DevTools for rendering measurement ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
Red-rectangle-th (1).png PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Set of rectangle grunge frames. Geometric empty borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
html - How to properly set the dimensions of an SVG circle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
Svg rect width, the element is a basic svg shape that draws for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
html - The position of SVG is off on Chrome. How do I ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
